はじめに
プラコ
今回はここ最近ずーっと引っ張ってる上の題材をついに完成させちゃうヨ!
ナミコ
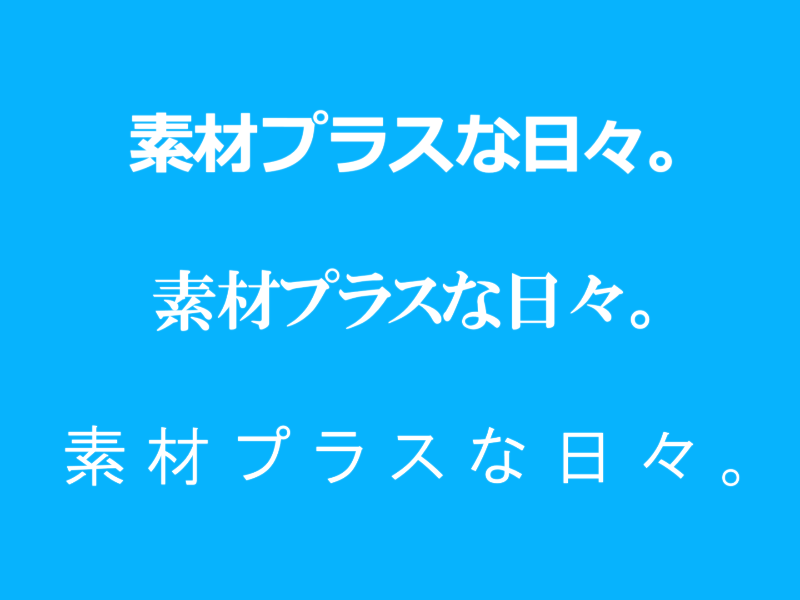
フォントはポップなデザインにしたいと思ったから、フリーフォントのニコカを使ってみたわ!
プラコ
ニコカは独特な文字の形だけど、その分ポップさが際立つよね!私も結構使うんだ。
ナミコ
でもあともう一歩って感じしない?ニコカのフォントが目立つ分後ろがヤボったいっていうか、もっとキラキラキュイーン☆みたいな感じにならないかなぁ。
プラコ
フォント変えたら雰囲気も変わるからね。多少はね?
ナミコ
やっぱ背景も全部作り直さないとダメかー!
プラコ
いや、そこまではしなくていいんじゃない?
ナミコ
え?
プラコ
多分この素材の配置ならマスク機能をうまく使う事でフォントに合う背景にする事が出来ると思うよ!
ナミコ
マスク機能…?
プラコ
っと、ち・な・み・に!今話してたのはこれの事!
●バナープラスって何?
バナープラスとは株式会社ウェブライダーより発売されているバナー・ヘッダー制作専門ソフトです。超簡単に!自分で凄いバナーが作れる!をコンセプトに、現在もWebデザインの現場で活躍する結構すごいソフトなんですよ!
プラコ
詳しくはこのブログの紹介記事を読むか公式のランディングページを読んでネ!
マスク機能を活用しよう
プラコ
マスク機能っていうのはバナープラスに搭載されている機能の一つで、画像素材を特定の形に切り抜いたりするツールだよ!お姉ちゃんの受け売りだけどね!
ナミコ
画像を特定の形に切り抜く…?そんな機能あったっけ?
プラコ
正確には切り抜くというより、その形のフィルターで表示領域を隠してるってイメージに近いんだけど…
ナミコ
あーダメ、そういう話私無理。
プラコ
思いっきり拒否反応が…(笑)ま、とりあえず使ってみればすぐにどんな効果か分かるよ!百聞は一見になんちゃらってネ!
プラコ
マスク効果を使用する場合はSTEP②画像設定画面からマスクタブを選択するよ!
プラコ
タブを開くと切り抜く形のサンプルが表示されるから、切り抜きたい形を選んで適用しよう!
ナミコ
うわっ、映画のフィルムっぽいマスクを適用したら画像の表示が変わった!
プラコ
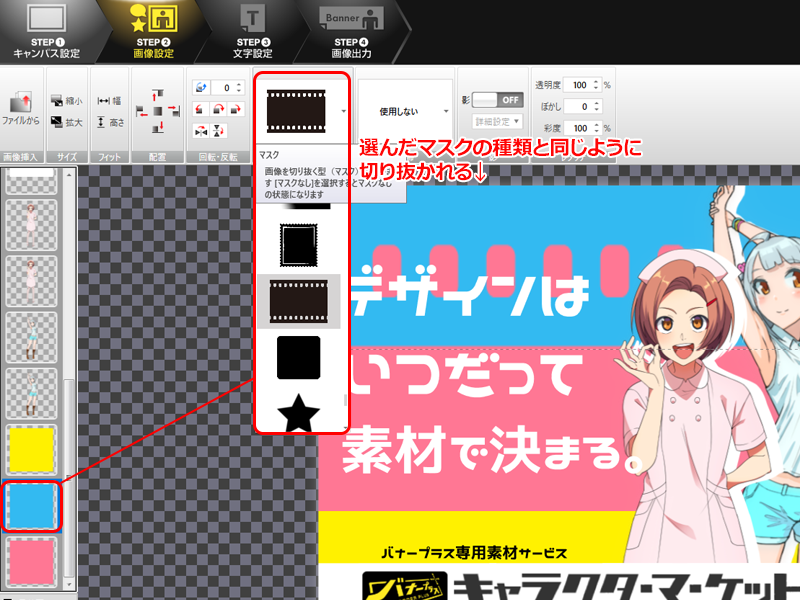
画像のサイズによってはサンプル通りに切り抜き表示がされない場合もあるんだけど、パターンはたくさんあるから一番イメージに近い効果のマスクを探してみよう!
ナミコ
え、サンプル通りに表示されないってどういう意味?
プラコ
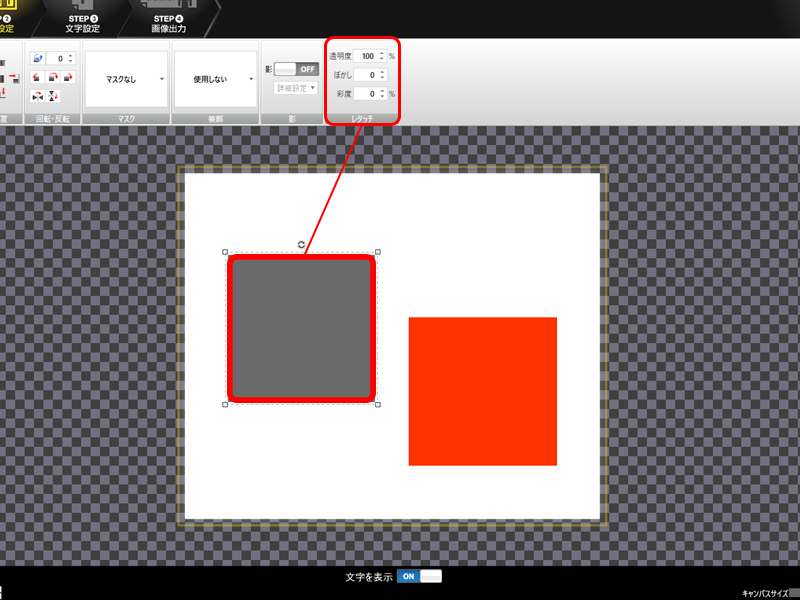
バナープラスのマスク機能は対象に対して固定サイズでマスキングされるんだけど対象のサイズ伸縮率によってはマスクされた部分が途切れちゃったり、他のオブジェクトと重なる事で見えなくなる事があるんだよー。
プラコ
例えば上の画像を例にすると、一番左がサンプル通りにマスクが表示されるサイズで、そこから画像を拡大していけばいくほど切り抜き部分が見えなくなるんだよね。
ナミコ
あーなるほど!じゃあ全体ではちゃんと切り抜きが行われてるけど、画像のサイズによってはマスクの一部分しか表示されてないようにも見えるワケね。
プラコ
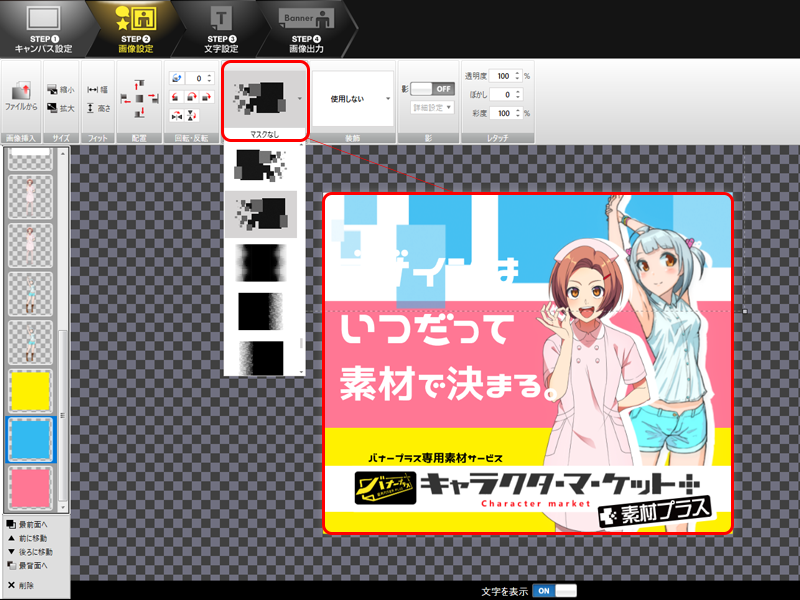
じゃあ今回は背景のトリコロールカラーにそれぞれブロック型のマスクを適用していこう!
ナミコ
なんかこう、すごく電脳チックな感じになるわね。このタイプのマスクはそれぞれ右向きと左向きがあるみたいだけど、どっちにすればいい?
プラコ
向きは交差させたいから、上から順に交互に適用させていこっか。それと背景の正方形のブロックも同じ色の長方形に置き換えてもらっていい?
ナミコ
おっけー!
ナミコ
おお……なんか元の画像素材はただの長方形なのにすごく凝ったデザインに見える…!
プラコ
でしょ~。ついでに全体の配置や要素を整理しながら文字の縁取りも選択していこっか。ブロック状のマスクを適用したら白字だけだと見えなくなっちゃうからネ。
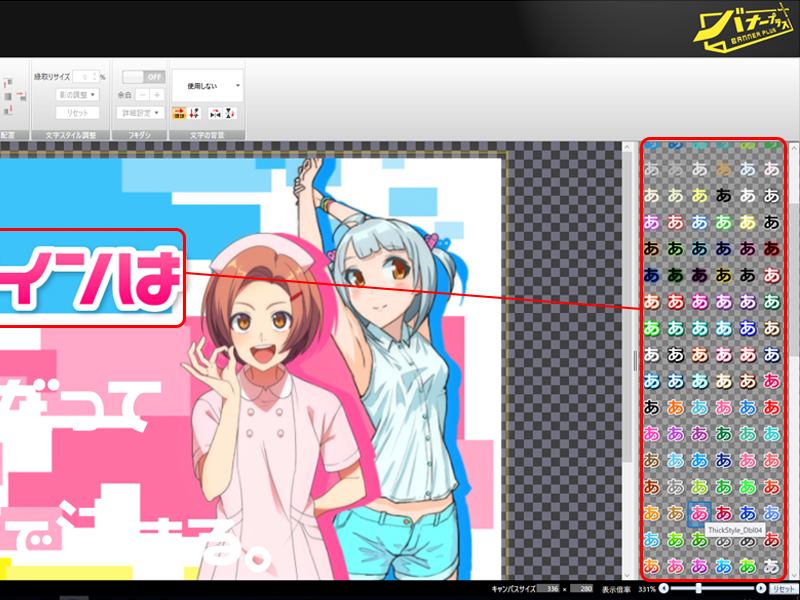
プラコ
これも基本操作だけど、文字の縁取りはSTEP③文字設定タブの右端側から選べるよ!文字効果とも言うね!
ナミコ
この機能は私もよく使ってるわね。
プラコ
ちなみにこの効果も一部調整できるって知ってた?
ナミコ
調整?バナープラスの文字効果って、この中から選ぶだけじゃないの?
プラコ
文字の効果では色やデザインそのものを変更する事は出来ないけど、縁取り枠のサイズや影の位置・透明度の設定・ぼかし量が設定出来るよ!
ナミコ
知らなかった!え、これってすごくない?かなり印象が変わるし、今まであてはまらなかったデザインでも馴染むようになるんですけどー!
プラコ
そうなんだよねー。選んだ文字効果がちょーっとばかしデザインに馴染まない時なんかは、この調整機能を使うとうまくいくかも。
ナミコ
実はバナープラスって細かい部分まで作り込めるソフトだったのね…
バナープラスは伊達じゃない!
プラコ
というわけでー!
ナミコ
かんせーい!
ナミコ
これだけ時間をかけた事もあって感動もひとしおね。
プラコ
背景もマスク効果を適用しただけでグっと完成度が上がるよね。マスクの種類は他にも色んな種類があるから試してみると面白いよ!
ナミコ
バナープラスに収録されてる背景素材だけでもたくさん種類があるけど、更にそこからマスク効果を使う事で色んなパターンを作り出せるって事でしょ?それってめちゃくちゃすごくない?
プラコ
マスク効果は背景素材に限らずどんなオブジェクトにも応用が出来るから、今回使った方法以外にもたくさんの活用方法があるYO!
ナミコ
マジか、マスクの他の応用法はまた教えて欲しいかも…
プラコ
お任せあれ!それじゃあとりあえず今回のバナーの初期稿と完成版を比較しよう!
ナミコ
ぜんぜん違います先生
プラコ
このバナーを作るまでのポイントとしては
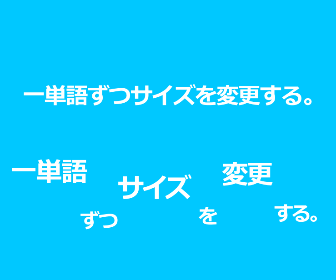
・文字詰め
・フォント選び
・マスク効果
の要素を使ったよ!
・文字詰め
・フォント選び
・マスク効果
の要素を使ったよ!
プラコ
他にもキャラクターのイラストに他の記事で触れた疑似グロー効果を使ってたり、今回は触れてないけど細々としたテクが他にもいろいろ…
ナミコ
バナープラスってそれなりの見た目なバナーを作る事しか出来ないと思ってたけど、一つ一つ丁寧な作業を重ねていけばこんなバナーも作れるようになるのね…普通に立派なデザインソフトじゃん!
プラコ
それな!バナープラスはコンセプトこそバナー制作に特化した「誰でも簡単にバナーが作れるソフト」だけど、その土台にはきちんとしたデザインソフトのシステムが組み込まれてるんだよ~。
プラコ
ただ…
ナミコ
ただ…?
プラコ
ここまでやるならフォトシ
ナミコ
言わんでいい。察した。