
プラコ
今回の記事は基本に戻ってバナープラスの隠された機能を紹介しちゃうぞー!
ナミコ
えっ急に何の話?
プラコ
思い付き!今日は私がよく使ってるバナープラスの小技教えるから!
ナミコ
え、えらく唐突ね……。
でも話題に取り上げられる事の少ないキャラクターマーケットや素材プラスとは違って、バナープラスの事なら大抵はどこかのサイトに書いてあるんじゃないの?
でも話題に取り上げられる事の少ないキャラクターマーケットや素材プラスとは違って、バナープラスの事なら大抵はどこかのサイトに書いてあるんじゃないの?
プラコ
ノンノンノン…私がそんなバナープラスの基礎中の基礎を書くと思ってたんですのん?
ナミコ
なんかキャラが(いつもに増して)おかしいわよ…
プラコ
というか書く内容はホントに小技なんだけどねー。
ナミコ
で、そのバナープラスの小技ってのは具体的にはどんな内容なの?
プラコ
ふふふ。ズバリ、今回紹介するバナープラスの小技は「グロー効果の疑似再現」だよ!
ナミコ
ちなみにバナープラスっていうのはWebサイトなんかのバナー制作に特化して作られたデザインソフトの事で、ウェブライダーっていう会社から発売されてるダウンロードソフトの事ね。
詳しくはこのブログの紹介記事を読むか、公式のランディングページを読むといいわよ!
そもそもグロー効果って?
ナミコ
ちょっとストーップ。話の腰を折るようで悪いんだけど、グロー効果って何?
プラコ
ざっくり言うと発光しているように見える特殊効果、って感じかな!スプラッタ系の血まみれ姿に見えちゃうような効果じゃないよ!
ナミコ
それは知っとるわ。
プラコ
ゲームやアニメキャラクター系のイラストなんかによく使われてる効果なんだけど、Photoshopとかのテクニックでは割と有名だね。
ナミコ
って事は実は見慣れた効果だったりする感じ?
プラコ
そのとーり!
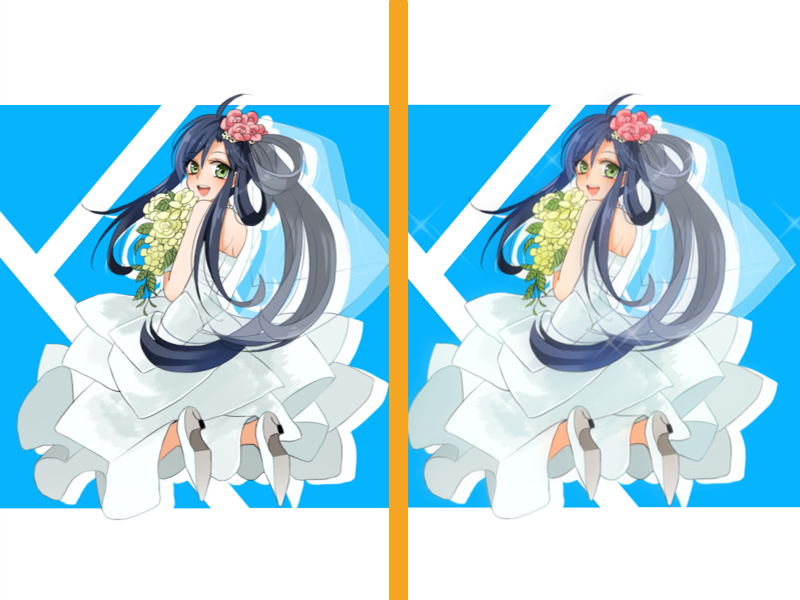
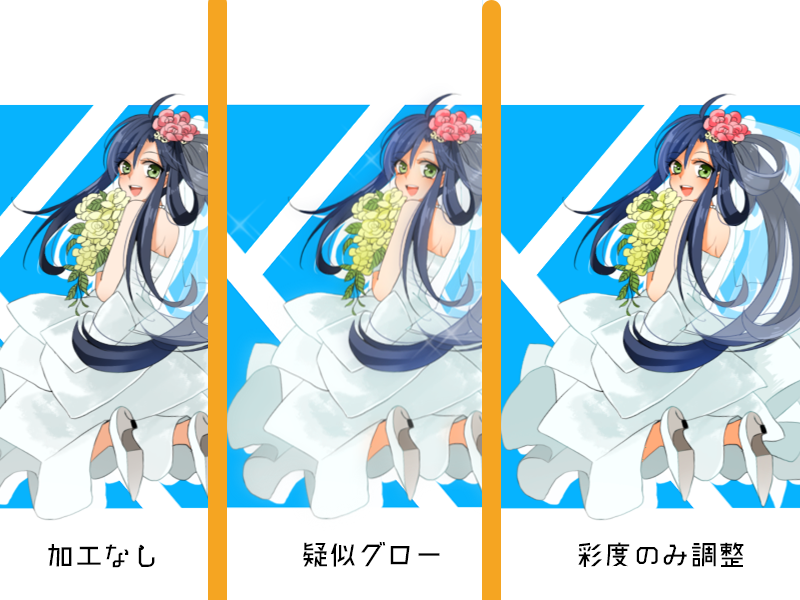
例えばグロー効果って言うとこんなやつの事を指すよ!
例えばグロー効果って言うとこんなやつの事を指すよ!

ナミコ
あ、なんか右の方が絵が明るい。
プラコ
左が素材プラスに登録されている無加工の素材で、右がバナープラスで疑似グロー効果を加えた画像だよ!
ナミコ
確かにこういう感じのふわっとしたイメージのイラストはよく見るわね。このブログで使われたサムネイル画像なんかもこんな雰囲気じゃなかった?
プラコ
うん。私ほぼ100%でこの加工してる。
ナミコ
はー。私もバナー作ったりしたけど、プラコとの完成度にいつも差が出るのはこういう小技を使ってなかったからだったのね…
プラコ
とは言ってもあくまで疑似的な再現なんだけどね。
本来のグロー効果についてはPhotoshop用の解説サイトとか、イラスト投稿サイト「Pixiv」なんかでも有志が講座ページを作ってくれてるよ。
本来のグロー効果についてはPhotoshop用の解説サイトとか、イラスト投稿サイト「Pixiv」なんかでも有志が講座ページを作ってくれてるよ。
グロー効果を使ってみよう!

ナミコ
でもさ、バナープラスでイラストを発光させるって複雑な操作が必要なんじゃない?少なくとも普通に使ってる最中にイラストを発光させられる事になんて気が付かなかったけど…
プラコ
いやいや、私に出来るぐらいだから全然簡単だよ。一度やり方を覚えれば何にでも応用できる小技だから早速やってみよう!今回は作例を元に解説するよ!

プラコ
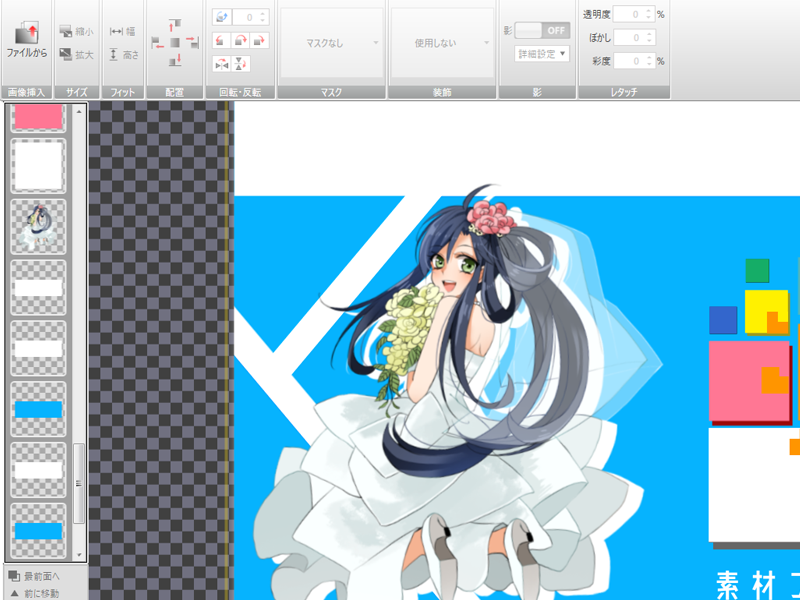
その①!まずは発光させたいオブジェクトを選択してからショートカットキー「Ctrl+V」でオブジェクトを複製しよう!
ナミコ
もう一度同じ素材を画面に追加するのでもいいのよね?
プラコ
勿論OK!なんだけど…その方法だと画面に読み込んだ時にサイズ比率が初期状態のまま追加されちゃうから、同じサイズにフリーハンドで拡大するのがビミョーにめんどくさい…。単純に素材を同じサイズで複製したい時は複製コマンド「Ctrl+V」を使うと便利だよ!

プラコ
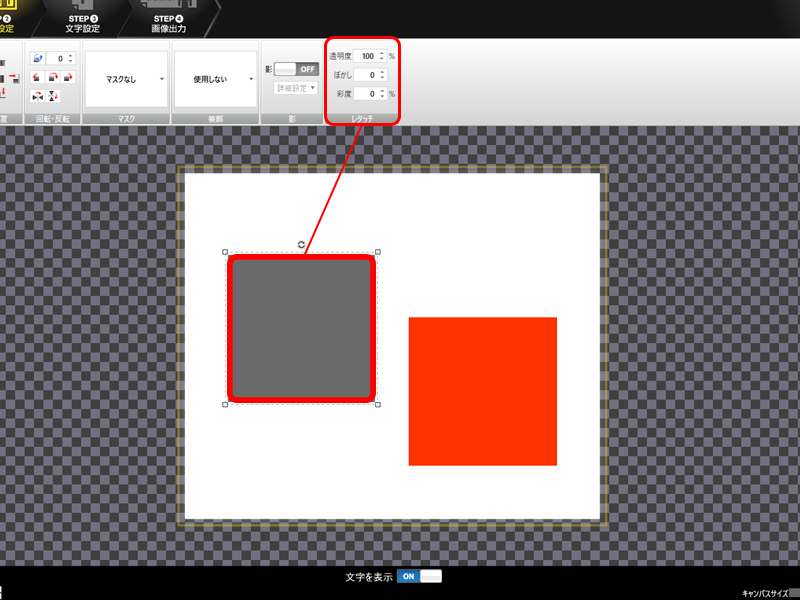
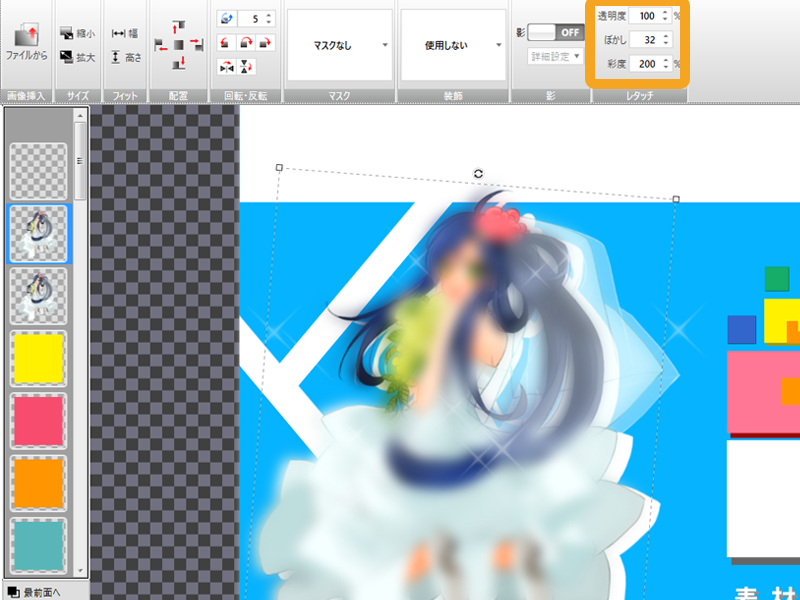
次は画面上の「レタッチ」タブを操作して透明度・ぼかし・彩度の数値を画像の値みたいに変更するよ。
ぼかしオブジェクトを重ねた時、元素材の輪郭がちょっとだけ見えるぐらいにしておくのがポイントかな!
ナミコ
うわ、彩度を上げたら色味がすごい明るくなった!
あと何かキラキラしたエフェクトが追加されてる…笑
あと何かキラキラしたエフェクトが追加されてる…笑
プラコ
その彩度の数値設定もポイントの一つだよ!私はだいたいぼかしオブジェクト(上レイヤー)の彩度を200%・元素材オブジェクト(下レイヤー)を130%ぐらいまで引き上げておくかな。
ナミコ
なるほど。ぼかしオブジェクトと一緒に元素材の彩度も上げておく事も必要なのね。
プラコ
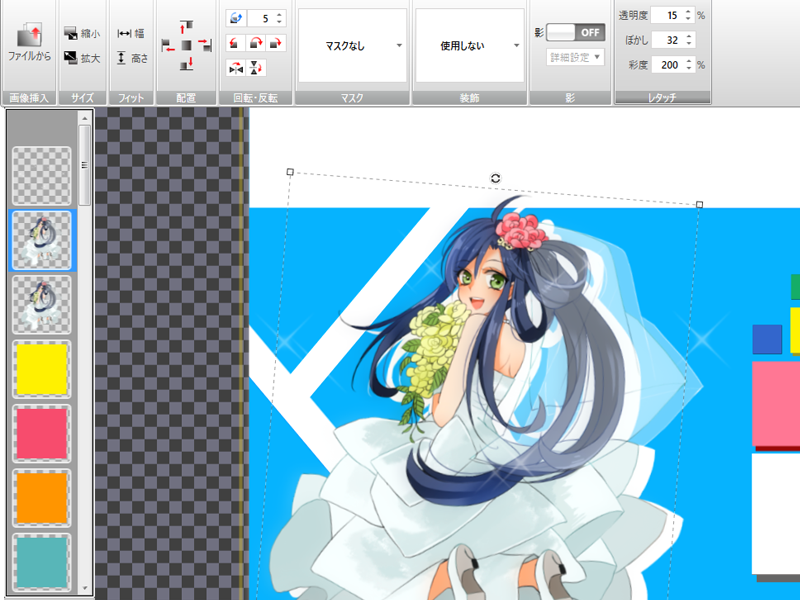
で、値を設定したらぼかしオブジェクトの透明度を15%ぐらいまでガガっと下げちゃおう!

ナミコ
ぼかしオブジェクトの透明度を15%まで下げたらレイヤーそのものがほとんど見えなくなっちゃってるけど大丈夫なの?
プラコ
全然OKだよー。
ナミコ
この時点でかなり綺麗になってるのね。

プラコ
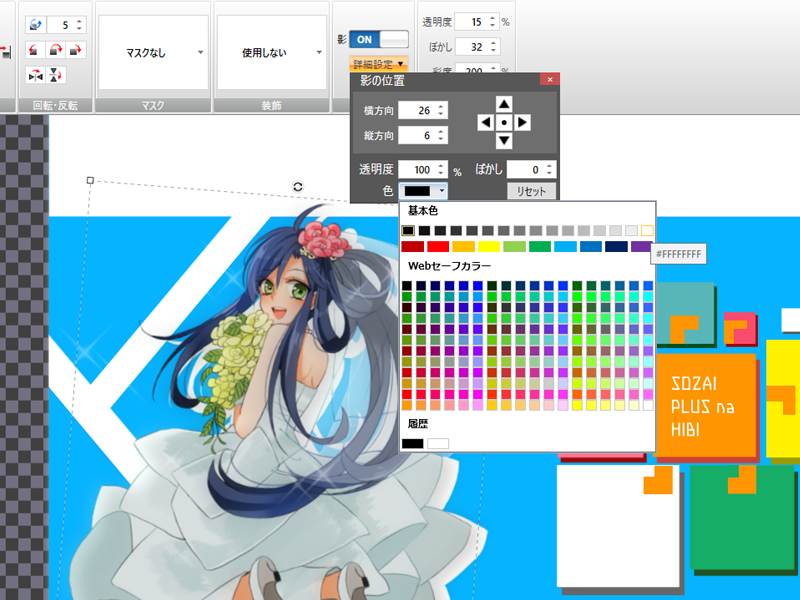
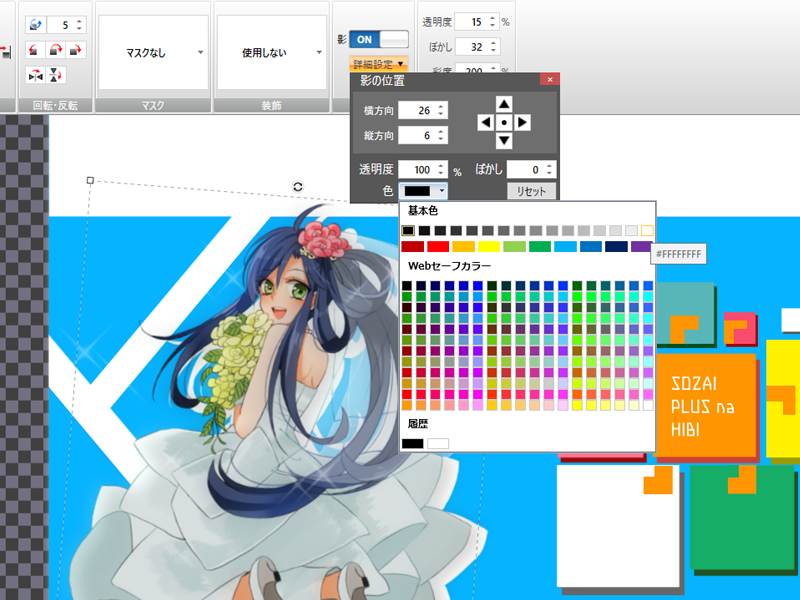
そうしたら今度は「影」タブから影表示をONにして、詳細設定から影の色を白(♯FFFFFFFF)に変更しよう!
ナミコ
え、影の色って変更できるの!?
プラコ
テキストツールには影の色を自由に変更する機能はついてないんだけど、画像(オブジェクト)設定画面では自由に影の位置やサイズ・ぼかし・色を変更出来るんだよね。
私も結構使ってから気が付いたヨ
私も結構使ってから気が付いたヨ

プラコ
で、白に変更したら完成って感じ!
ナミコ
おォ…美白効果…!
プラコ
背景の色や発光させる素材によってベストな設定が違ってくるから一概には言えないけど、素材プラスの立ち絵って全部そのまま使おうとするとWebページとデザインと比べてちょっと色味が暗いんだよね。
ナミコ
言われてみればそうね。ちょっと色味がパサつくというか

プラコ
素材の彩度を上げるだけでも見え方が全然違ってくるけど、それだけだとなんだか元のイラストの色合いが台無しになっちゃうなぁ…って感じたら、ひと手間かけてこの疑似グロー効果を使ってあげるといいと思うよ。
プラコ
勿論デザインによって正解は違うから、どれが間違いとかって事はないからね!
ナミコ
細かい…思っていた以上にプラコがバナープラスでこだわっている部分が細かい…!
プラコ
面倒な時は彩度の調整だけ済ませちゃうんだけどネ。
ナミコ
ところで何でこれが疑似グロー効果なの?
きちんとグロー効果っぽくなってる気がするけど。
きちんとグロー効果っぽくなってる気がするけど。
プラコ
厳密に言うとPhotoshopではグロー効果を施す時に発光させる色レベルを細かく設定できるんだけど、バナープラスではそれが出来ないっていう…
ナミコ
さすがにお手軽にバナーを作る事に特化したソフトなだけあって「こんな凝った事する事は想定してないよ」って事なんでしょうね…
プラコ
どうしてもグロー効果でこだわりたかったら大人しくPhotoshopを使おうね!(涙)
ナミコ
いや、バナープラスでここまで普通しないから。
プラコ
ですよねー